As an avid reader, this space is a curated summary of my literary journey over the recent years. I have mostly excluded thrillers from this collection due to their less-than-aesthetic covers. The essence of this endeavor is to showcase my reading history while exploring the integration of Airtable as a database for a static Eleventy site and experimenting with 3D transforms.
favorites



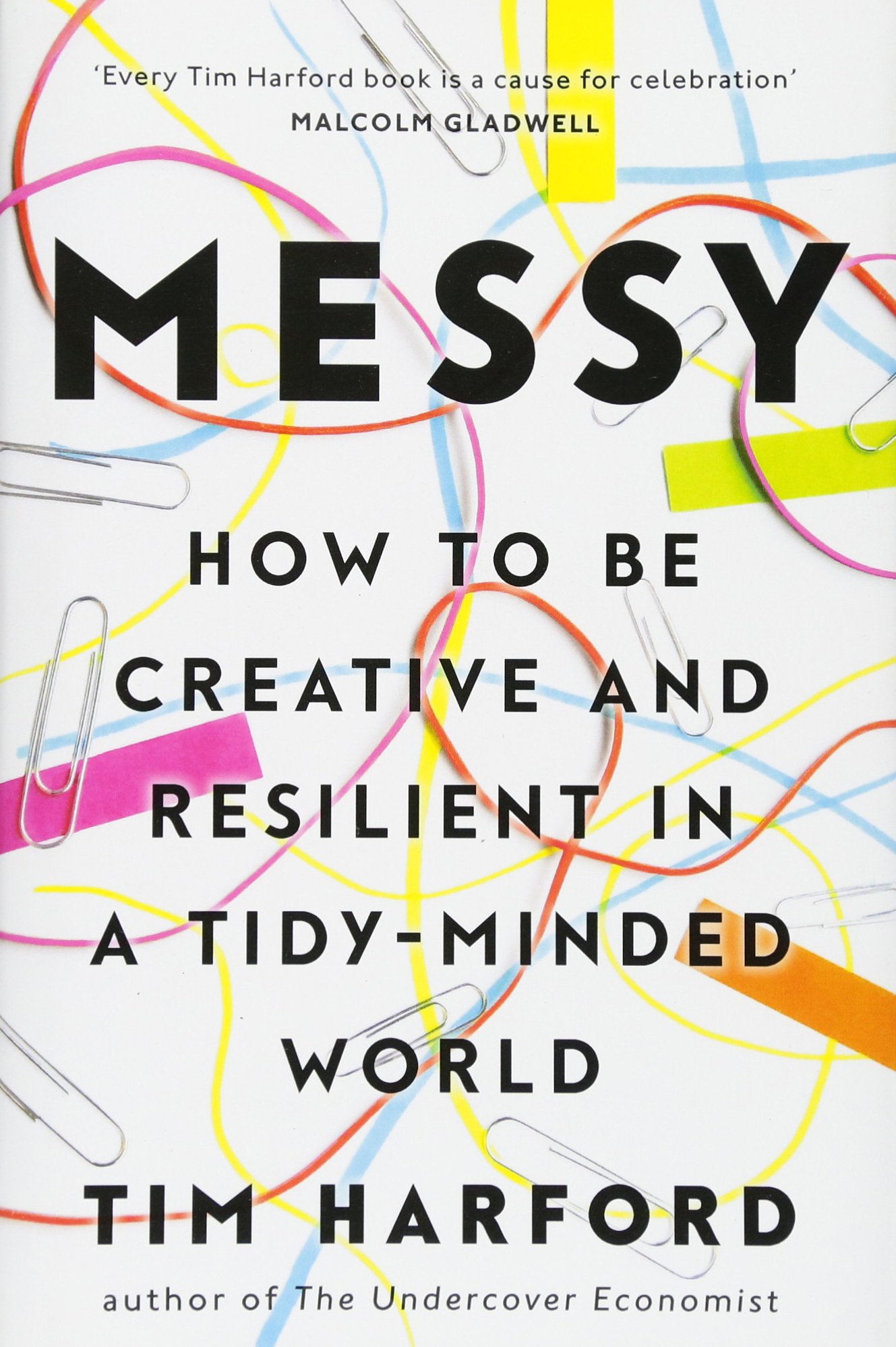
Of the books I read in 2021, I found this to be the best. A cynical look at the current sports frenzy, a plea for messier living and a warning against too much enthusiasm.
on the shelf
-
Full Engagement
Jim Loehr & Tony Schwartz
256 pages -
City of windows
Robert Pobi
319 pages -
Property
Lionel Shriver
316 pages
De stack
2021
The book stack is an experiment with 3d transforms. This is not going quite smoothly yet - the browser is having trouble rendering the different depths so books are sometimes displayed distorted.
-
Thinking fast and slow
Daniel Kahneman
325 pages
-
The Girl in the Spider's Web
David Lagercrantz
399 pages
-
City of windows
Robert Pobi
386 pages
-
Macbeth
Jo Nesbø
300 pages
-
Hot money
Dick Francis
341 pages
-
Rocket Surgery Made Easy
Steve Krug
153 pages
-
Form design patterns
Adam Silver
317 pages
-
Lean UX
Jeff Gothelf
130 pages
-
World gone by
Dennis Lehane
320 pages
-
The drop
Dennis Lehane
224 pages
-
Since we fell
Dennis Lehane
432 pages
-
Shutter Island
Dennis Lehane
400 pages
-
Prayers for rain
Dennis Lehane
304 pages
-
Mystic river
Dennis Lehane
608 pages
-
Moonlight mile
Dennis Lehane
416 pages
-
Designing UX: Forms
Jessica Enders
263 pages
-
Zelfverwoestingsboek
Marian Donner
142 pages
-
Grip
Rick Pastoor
256 pages
-
Serotonin
Michel Houellebecq
297 pages
-
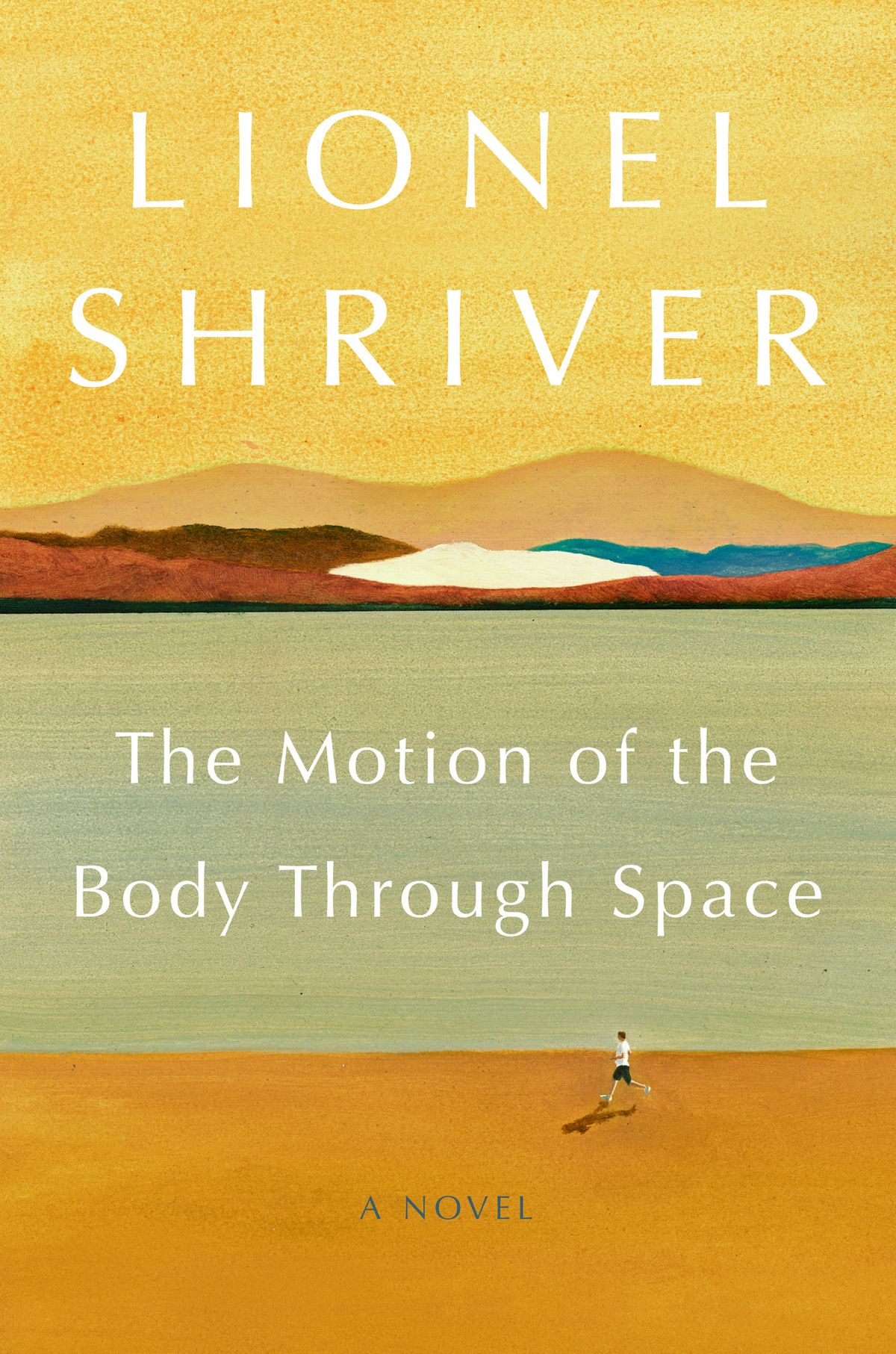
The motion of the body through space
Lionel Shriver
365 pages
-
The Mandibles
Lionel Shriver
528 pages
-
The wild silence
Raynor Winn
288 pages
-
The Salt Path
Raynor Winn
288 pages
-
The good father
Noah Hawley
400 pages
-
The Woman in the Blue Cloak
Deon Meyer
192 pages
-
Prey
Deon Meyer
644 pages
-
Baest
Ane Riel
350 pages
-
Traction
Gino Wickman
246 pages
-
Hot Kid
Elmore Leonard
336 pages
-
t Hooge Nest
Roxane van Iperen
384 pages
-
The power of full engagement
Jim Loehr & Tony Schwartz
256 pages
-
Bloedsteen
Bernice Berkleef
256 pages
-
De terugkeer
Esther Gerritsen
256 pages
-
Een mooie jonge vrouw
Tommy Wieringa
93 pages
-
Dit zijn de namen
Tommy Wieringa
276 pages
-
Gods and beasts
Denise Mina
317 pages
-
Pleidooi tegen enthousiasme
Coen Simon
92 pages
-
Messy
Tim Harford
336 pages