At Pixelpillow we find that motion is an integral part of creating modern web experiences. Problem though, is that - while there are many tools available - most of them lack important features we need for a seamless transitions from design (Figma in our case), to motion design, to development.
We have our fair share of experience with motion tools and tinkered with al lot of em (Flash ✝︎, After Effects, CSS transitions, GSAP, Principle, etc…) but none of them fullfilled all of our wishes. So we decided to again embark on our journey for the perfect motion tool.
Our wish list:
Seamless Figma integration
As a designer, you've invested countless hours perfecting your design in Figma—giving layers neat names, setting up auto-layouts, and more. It would be a waste of your time to recreate the same design in a motion tool or HTML/CSS. You want a motion tool that takes your design from Figma one-to-one via an import or plugin. Bonus points if it has two-way integration, so you can use animations in your Figma prototypes.

Frictionless developer handoff
This is the most significant part for us, something that many motion tools lack. Designers must document each interaction, which is extremely time-consuming and can lead to misinterpretation of the animation by someone without motion design skills. Developers usually must guess motion values, install unfamiliar software, click through settings, and manually convert them into code.

Different animation properties per object
Many motion tools allow you to animate from 'state 1' to 'state 2' with the same duration and easing for all objects. However, to create more realistic en beautiful motion, it is necessary to be able to set the duration and easing per object (e.g. opacity, position, etc.).


Interactivity
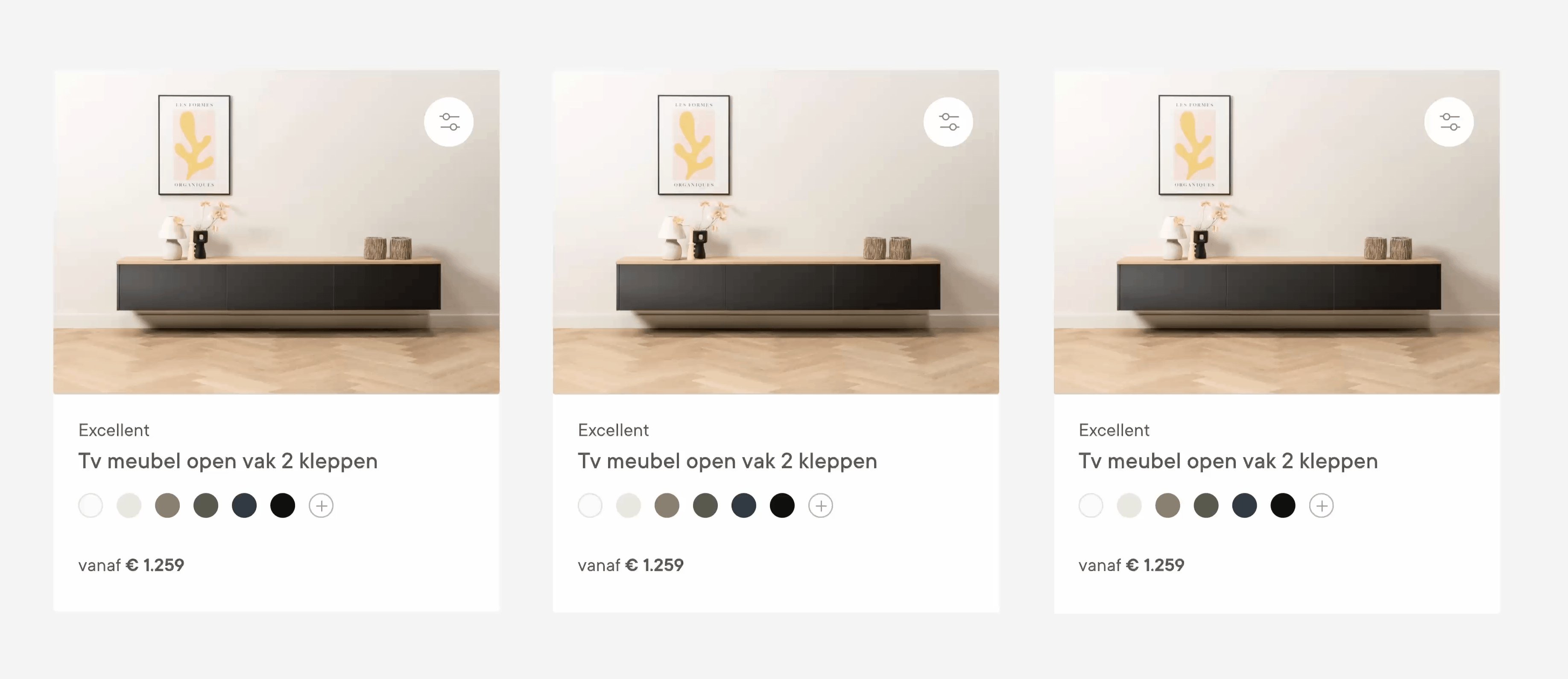
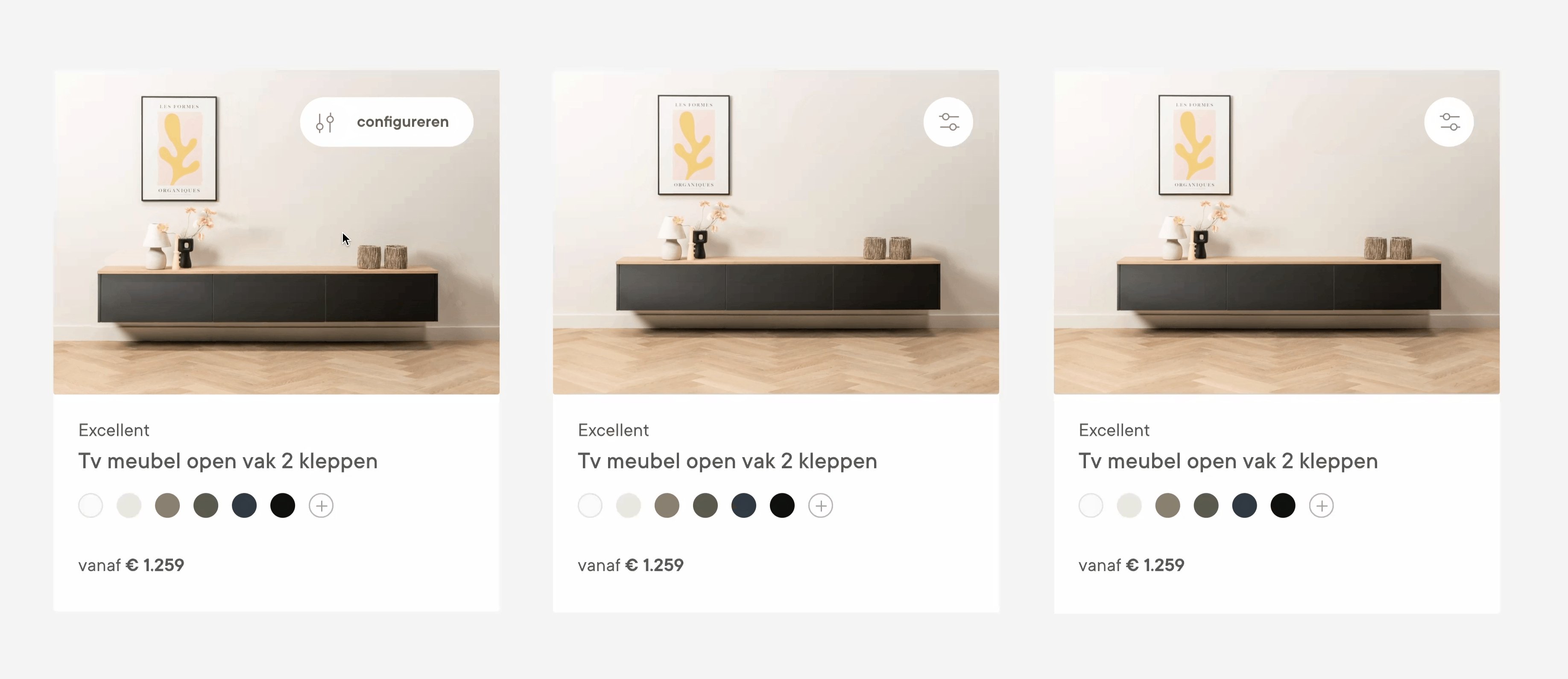
Looking at an animation is different from interacting with one. We are designing for an interactive medium, so it's important to experience how an animation ‘feels’ when you hover, drag, etc. For instance, if you have a grid of cards that animate on hover, you want to know how it feels when you quickly hover over all the cards with your mouse because for a number of items you will probably tone down your motion a bit because it can quickly become to overwhelming.

Nice to haves:
Reusable components
Working with components can be beneficial when constructing layouts, as any changes are reflected in all parts at the same time, which can save time.
Scroll based animatie
Scroll based animations are a common use case. It’s convenient if we could prototype these as well.
Let’s compare!
We've tested and used numerous tools in recent years. These include solutions not specifically for motion, but can be (mis)used for this purpose, such as Webflow and Framer. As designers, we're also quite skilled with a more code-based approach, often using a combination of HTML/CSS and GSAP in CodePen. When comparing the tools we know against our criteria, this is what it looks liked:

Winners
Figma
For basic micro-animations, such as hovering over a button or card, the most obvious choice is Figma. The main benefit of this is that you can incorporate motion at an early stage in the design process, making alterations simple, and use the animations in your prototypes
ProtoPie
For more intricate animations Protopie is the best fit, mostly due to their thoughtfulness regarding the developer handoff process, which eliminates obstacles between design and frontend. Lets see how all our criteria are met when using ProtoPie:
What makes Protopie an ideal choice?
Figma integration is almost seamless via a Figma plugin

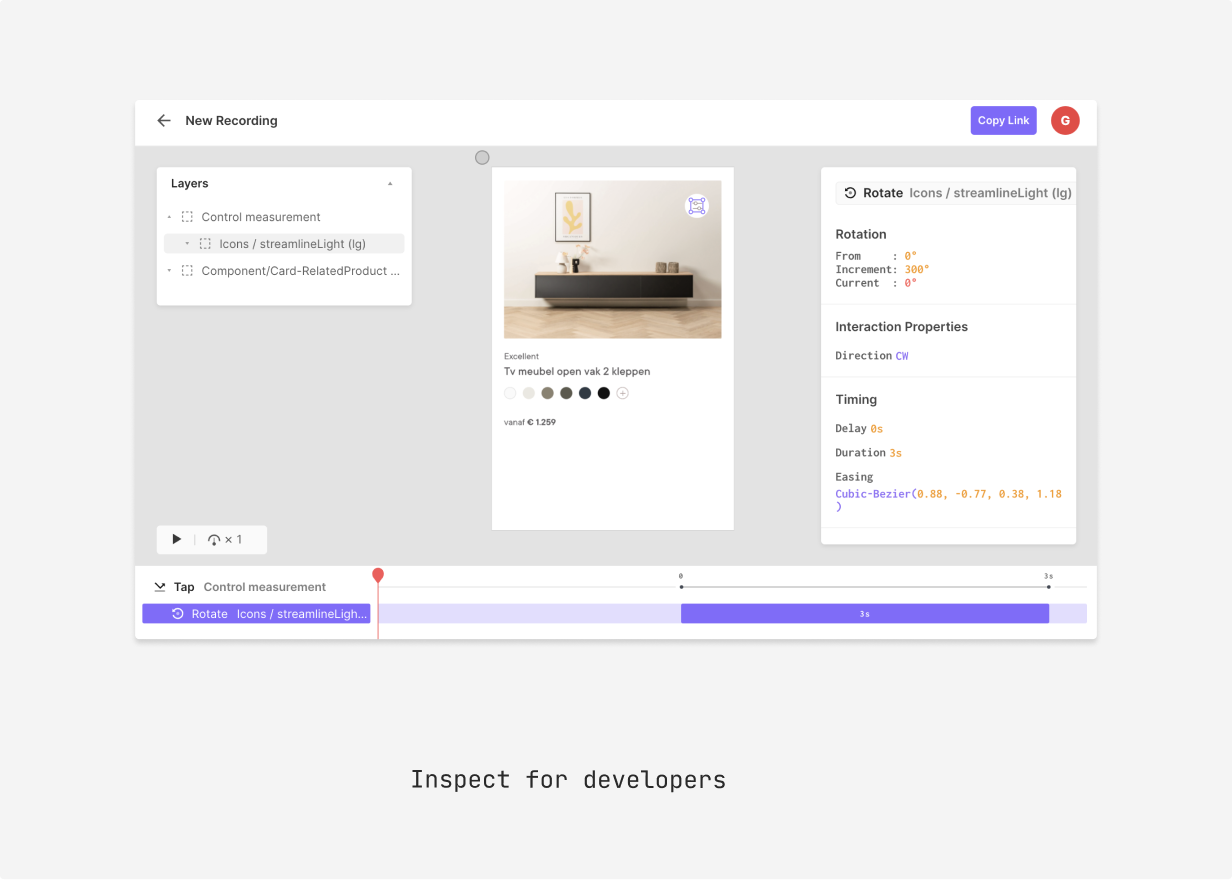
Developer handoff is very well thought out. Developers can easily inspect objects, attributes, and values being animated, and this is also represented graphically in a timeline.

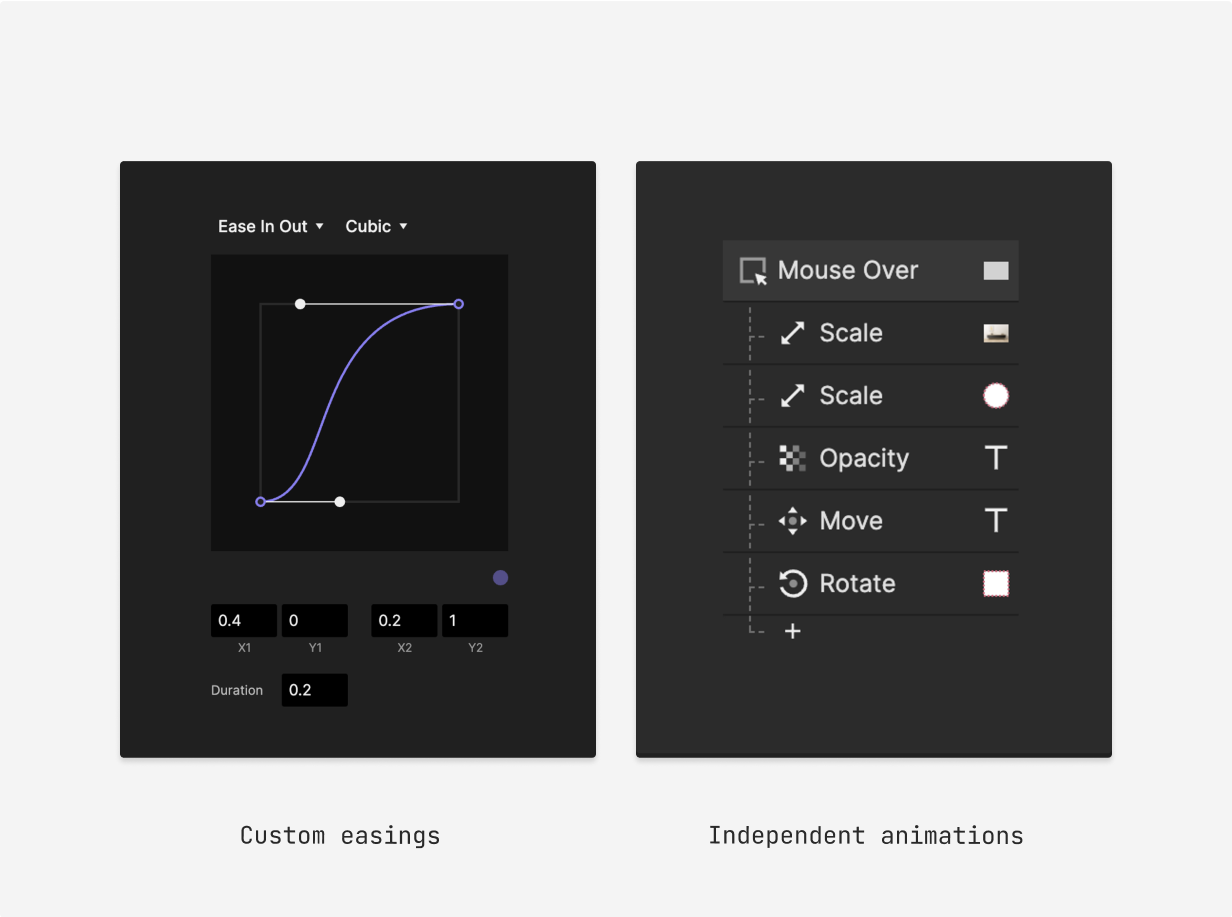
Objects can be animated independently, with presets for easing but also the ability to customise them.

Many possibilities in terms of triggers, also for mobile